Producing Online Heritage Projects
2. Project Development
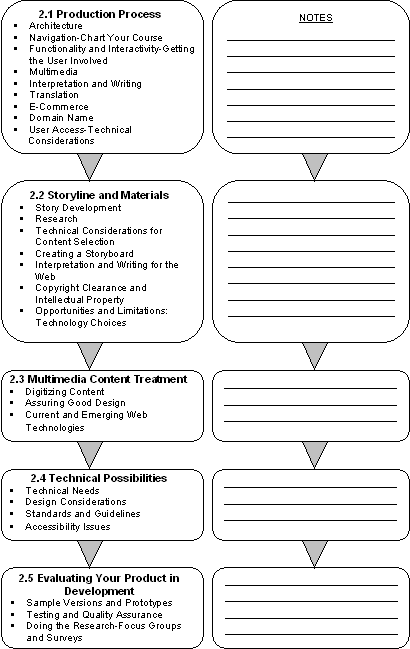
Figure 6: Project Development

2.1 Production Process
Architecture
Virtual content needs a plan that identifies the "virtual spaces" created to tell the story. The logic should allow users to follow specified paths, but also take into consideration that they often stray from paths to explore. When that happens, navigation signposts are needed so users do not run into dead ends or become hopelessly lost.
Plotting these paths and defining what users will find as they pass through the different spaces provides the content or content fields, as well as the layout for the Web product's architecture. Putting all of this on paper, a whiteboard or a computer screen allows you to visualize the product, and the path between its sections. Refer to Figure 7, Sample Navigational Plan, for an example of these paths.
Figure 7: Sample Navigational Plan

If you are developing a multilingual Web product, you will need to start with a Splash page. This is the page on which the language selection is made. A Splash page can also be used to enhance entry to the product with aesthetic effects, introduce a special feature or promotion, or offer alternative entryways to different sections.
Figure 8: Butterflies North and South

The Home page is where you introduce the product and provide users with options for exploring. A "Home" button link is an important consideration for the navigation, so that users can return "home" directly from any page within your online product.
Navigation—Chart Your Course
Creating the Web architecture and navigational plan allows you to see how the story unfolds, and to detect any inconsistencies or poor logic in your design. The best time to identify issues is during the planning, when it is easy to incorporate any necessary changes. Once you have started development, changes can be time consuming and costly.
Expert Advice
 Include standard navigational aids: Search, Home, Contact, within the navigation so that these can be found on every page of your Web product.
Include standard navigational aids: Search, Home, Contact, within the navigation so that these can be found on every page of your Web product.
Remember that you have a story to tell, so get all of the elements of that story into your plan, and try to think like a user visiting your online product for the first time.
 Questions first-time users of your online product are likely to ask:
Questions first-time users of your online product are likely to ask:
- Where can I go?
- What will I find?
- Do I want to stay?
Expert Advice
 Sub-headings within sections and at the top of Web pages are effective online navigational aids. They let users quickly see what is found in a large section, or long page, and allow them to link directly to specific content.
Sub-headings within sections and at the top of Web pages are effective online navigational aids. They let users quickly see what is found in a large section, or long page, and allow them to link directly to specific content.
Provide clear options that allow users to interact with the content, choose a path of their own to follow, or choose the path you have created as a guide for their exploration. Refer again to Figure 7, Sample Navigational Plan, to see an example of a flow chart.
Figure 9: Panoramas

Expert Advice
 Keep storyboards, architecture layouts, navigation plans and programming notes for future reference (maintenance needs and to serve as templates for other online development projects).
Keep storyboards, architecture layouts, navigation plans and programming notes for future reference (maintenance needs and to serve as templates for other online development projects).
Functionality and Interactivity—Getting the User Involved
The nature of the Web is to have users "participate" by making choices about where they go and what they experience through those choices. Your story will not always start at the beginning and follow a natural or linear progression. Because of the nature of the Web, people enter your Web product from a number of different directions or portals, not just the Home page. Interactivity can be basic or intricate and involve a user in a variety of ways. For more about various types of interactivity, refer to Interactivity: A Forgotten Art? 11
The addition of interactive features can further engage the user with the Web product and create a more personal experience. Some interactive features allow users to manipulate the content, while others enable them to develop a relationship with the product. The Virtual Museum of Canada (VMC), for instance, invites users to become Friends of the VMC. There are many effective ways to add interactivity to your Web product, some of which are listed below.
The level of interactivity affects the project budget and other resources, during both the development and the maintenance phases. Your objective is to plan effective ways of adding forms of interactivity that meet the product's goals and can be achieved within the production budget and schedule.
When planning functionalities to achieve the level of interactivity that is right for your product, there are many options to consider. These options, listed below, introduce a few different types of interactivity you could include in an online heritage product. You can read more about these options later in this handbook.
Some functionality options to add interactivity to your product:
- images that can be enlarged or changed
- audio and video
- e-mail feedback form
- discussion forums
- a quiz
- searching
- games
- creating a message or postcard to send to a friend
- music or sound effects that can be turned on and off
- button to allow users to "Send this page" to a friend
- e-commerce, making a purchase or a donation
- polling or voting on a question
Figure 10: Hockey: A Nation's Passion

Multimedia
Graphics, images, audio, video, animation and text can add interactivity and interest to your online content. At this stage, your planning involves identifying what materials are at hand, what will need to be created, and what will effectively enhance your story within the production timeframe and budget.
Also see section 2.3, Multimedia Content Treatment, where multimedia is examined in greater detail.
Images
Photography and image digitization will affect your budget. You should also consider the cost of copyright clearances and associated expenses. CHIN has an excellent online course called Capture Your Collections 13 that provides comprehensive information on the subjects of digital images, photography, costs, rights, etc. This helpful resource is well worth reviewing during the planning phase of your online heritage project.
Audio and video
Audio and video elements add interactivity and, when well integrated, have a way of bringing a story to life. Consider your sources for audio and video material. Do you need these types of clips to enhance your story? Think about your target audience(s). What do you know about the location from which they will access your product (home, office, school) and the bandwidth available (in other words, how fast images and clips will load)? Browser plug-ins are now very common and need not be a barrier to adding audio and video to your production. Digital material will have to be compressed, however, to make the file size accessible for online use. Bandwidth and file size are discussed in handbook section 2.2, Opportunities and Limitations: Technology Choices.
Graphics, illustrations and animation
File size, resolution and colour considerations for the Web are very different than for print media. That is why it is important to have someone with Web experience on your team. This person can be from within your organization or part of an "out-sourced" solution.
 Some questions to ask about multimedia:
Some questions to ask about multimedia:
- Do you plan to use existing illustrations or have new ones created?
- Do animated graphics enhance your story? How? Where? How many?
- How much time is required to create them?
- If you create new images, how do you secure copyright for them?
- Does the artist keep copyright or sign copyright over to the institution?
- Do you need to digitize existing image material?
- Do you need to obtain permissions to use any illustrations?
See handbook section 2.2, Story Line and Materials, where copyright issues are explained.
When planning the multimedia elements explore what others have done on the Internet. Look for ideas. What works well? Remember your project goals and target audience(s) when conducting online research. Be selective and choose multimedia elements that enhance, rather than detract from, the text message.
Interpretation and Writing
At this point in your planning you need to determine:
- Who interprets, who writes?
- How much research is required?
- Can you re-use some existing research, interpretation and writing?
- How much text is required to interpret the materials and tell the story effectively when it is integrated with other forms of media?
- Can you use existing research or print materials from the museum collection, and present these materials in an effective interpretative style?
Translation
For assistance with your budget, the Canadian Heritage Information Network (CHIN) provides suggested costs associated with translation in the Virtual Museum of Canada Program Guidelines 14. Multilingual Web content needs more development time.
 Consider:
Consider:
- Will your Web product be available in one, two, or several languages?
- How much time is required for the translation?
- If audio and video are used, do you plan to have audio narration? Is language an issue?
E-Commerce
E-commerce capability adds a level of interactivity and allows your institution to sell products online.
 Issues to consider:
Issues to consider:
- Secure hosting for your product generates higher costs.
- There are costs associated with the security certificate required for accepting credit cards online.
- Order fulfilment maintenance . Enough stock has to be kept on hand to meet the needs of a potentially worldwide audience.
- Setting up merchant accounts with a bank to enable credit card acceptance can be complex and costly.
- Customers expect a quick response.
- You need hardware and software to fill orders and handle requests.
Domain Name
If you are creating a new site, you should obtain at least one domain name so that your Web product will have a Uniform Resource Locator (URL). If your site is to be accessed as part of your institution's existing Web site, then the registration of a new domain name is not mandatory. The cost varies depending on which domain name registration service you choose. In January 2002, the cost was approximately $50 Canadian. You purchase the name online, with a credit card, and renew your purchase every one or two years. Many companies sell and register domain names. These companies can be found using a search engine.
Figure 11: Top Level Domains
Information to provide when registering a domain name:
- company (domain holder) name, address, e-mail address, phone and fax numbers
- administrative contact name, address, e-mail address, phone and fax numbers
- technical contact name (usually the hosting company representative)
- billing contact (for renewal notices & related costs)
- primary and secondary servers (get this information from the technical contact)
When selecting a domain name, keep it simple, short and easy to remember. Try to avoid obscure hyphens and acronyms whenever possible. You can buy more than one domain name for your Web product. A single virtual exhibition or interactive game can have multiple domains; for instance, museumname.ca, museumname.museum, museumname.com. If your product is bilingual or multilingual, you may want to select a multilingual URL, or where that is not possible, select a URL in each relevant language.
User Access—Technical Considerations
It is important to know that unless the contents of a Web page load within 10 seconds you are likely to lose your frustrated virtual visitor. Test your Web product on various computers without a high-speed connection and on old hardware. Consider testing your Web product on a computer at a local library terminal or at home.
No matter how fast your user's connection to the Internet, Web pages are delivered slowly if:
- the Web product is hosted on a server that has a slow connection to the Internet
- the Web product is on a server with a connection that is heavily used by hosting many Web sites that distribute large files
The term "bandwidth" is used to describe the speed of the connection available from the server where your online product is hosted, as well as the connection speed that users have to access the Internet as a whole.
See handbook section 2.2, Opportunities and Limitations: Technology Choices for more information about bandwidth.


